Bussin App
Never miss a bus again! On-time and always updating
Discover Process
Audience
Midwestern transit users
Role, Timeline, and Deliverables
UX/UI Designer
3 Weeks
Competitive Analysis, User Surveys, Interviews, User Personas, User Stories, Wireframes, Prototypes
Overview
It all begins with an idea. Maybe you want to launch a business. Maybe you want to turn a hobby into something more. Or maybe you have a creative project to share with the world. Whatever it is, the way you tell your story online can make all the difference.
Problem
In an ever-growing world where commuting by bus is something, everyone has done in their lives. Our clients wanted us to create an app that will solve the problem primarily at the Washington & state bus stop where there is always confusion about what bus will be coming to each of the seven different kinds of bus stops. As a commuter might get late going to school or work because of a bus showing up late, there were crucial user priorities to be dealt with for the project.
Business Requirements
Ensure that any rider can tell when each of the buses arrives at the Washington & State bus stop.
Ensure that all riders can tell how much time they have to get to the Washington & State bus stop before the bus they need arrives at that stop.
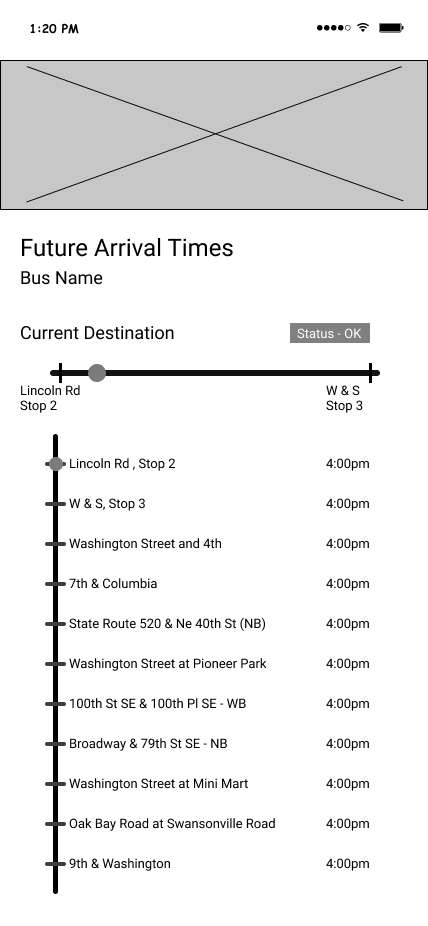
Allow riders to select one of seven bus lines to see a list of its future arrival times at the Washington & State bus stop.
Solution
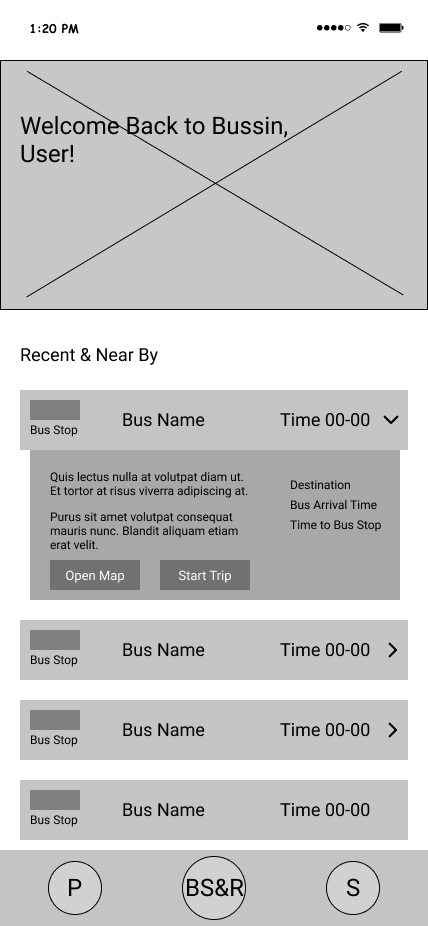
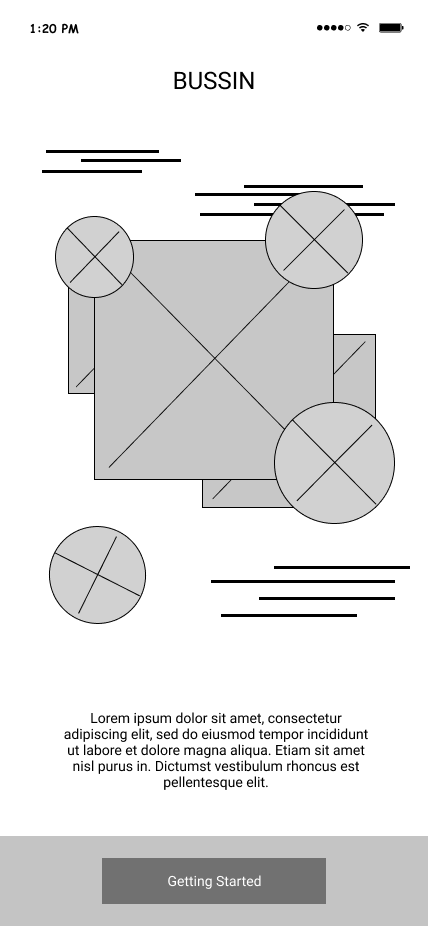
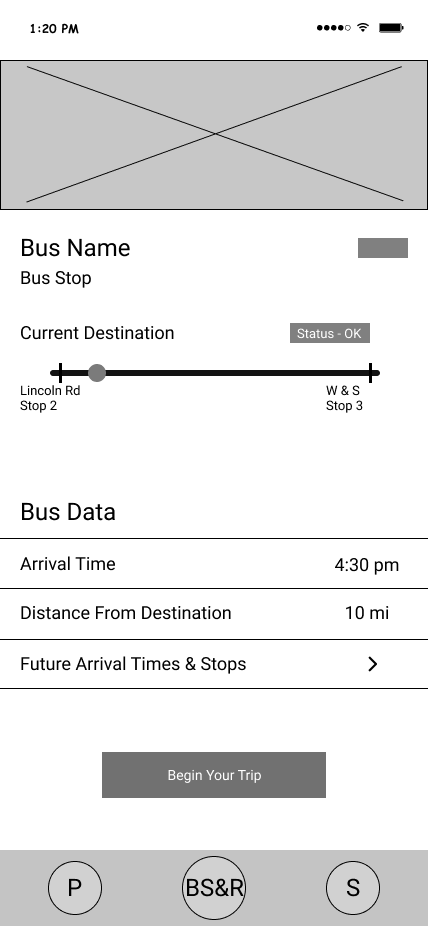
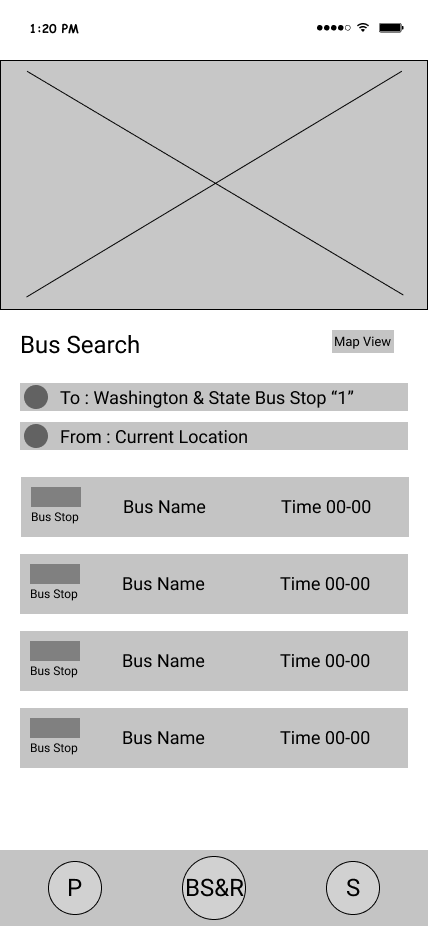
Our solution to fulfill the business requirements was to get an understanding of what our audience wants on an app and then what our clients require. With that information, we are able to whip up something that can be truly efficient and amazing. We first start off with a getting started screen so the user isn't suddenly hit with a lot of typography or visuals. We then proceed with an accounting process which leads to the home screen with a navigation bar at the bottom and your recent buses were taken. To fill the requirements the user can go on the bus routes page where there is a map with bus information, arrival times, and then starting a trip will tell the user how much time it will take them to reach the bus and how long the bus will take to reach the bus stop.

Research Process
Is where all of my research was conducted using various research methods such as user surveys, interviews, and user stories. All the data I got was used for the betterment of the app’s final proto
Competitive Analysis
I conducted a competitive analysis using the most popular bus and mapping apps. I decided not to use google and apple maps as competitors because those are more of a partnership later on than becoming a competitor of the app.
User Surveys
My survey had 19 participants aged between 18-30. They all answered 22 questions that were on the survey. Above are the questions that were taken to gather data for the research. Most of the people who answered the questions had taken transit before, with the range of experience varying from low to very high. I interviewed two different people who had finished the survey for further research leading to interviews and user personas.
User Interviews & Personas
When was the last time you took the bus?
(Interviewer 1) Last Week due to personal issues.
Have you ever encountered any problems with the bus or the bus schedule?
(Interviewer 2) Yes, I have. The bus was late to my bus stop and i had no clue how the whole process worked.
Would you ever consider an app for buses and why?
(Interviewer 1) No I wouldn't. It is because I don't take the bus that often, but with my prior experience if i took the bus more then usual then I would definitely consider an app.
What is one thing that you would want on a bus app?
(Interviewer 2) One thing I would want on a bus app is having the time the bus is suppose to arrive that updates real time, so I know how long I have to wait at the bus stop.
What might be some reasons for someone to take the bus over an uber or Lyft in this modern ever changing world?
(Interviewer 1) It can be more convenient to take the bus then an uber because it's much cheaper and you can use the bus to explore bigger cities easily compared to using an uber or Lyft.
User Stories
Client Based
As a bus rider, I want to know when bus is arriving at the Washington & State bus stop, so I know what time I need to be there by.
As a bus rider, I want to know what bus is arriving at the Washington & State bus stop, so I don't end up getting on the incorrect bus.
As a bus rider, I want to know about the future arrival times for the buses at the Washington & State bus stop, so I know when my bus will arrive.
Research Based
As a bus rider, I want to know how far away the nearest bus stop is from me, so I can plan accordingly for when to go to the bus stop.
As a bus rider, I want to know where my bus is currently at, so I am not stuck waiting longer then the displayed time.
As an elderly person I need a mobile bus app that is easy to navigate so I can view and track bus service information in real time in order to catch my bus on time almost/always.

Develop Process
This is where all magical design happens. We start off with the basic user flows and sitemaps for the app then follow up with paper sketches to gain fresh ideas.
User Flow
I decided to include every pathway that the user could have taken for the user flow. After that, there is a general understanding and foundation for a more polished and completed outcome than having a prototype with many pages not working or not having the pathways leading anywhere. The user flow was made keeping in mind what the users wanted on a well-crafted bus app.
Sitemap
Sitemap Sketched
Sitemap Figma
Sketched Wireframes
Digital Wireframes
These sketches were small detailed ideas of what I had envisioned the app to look like during the wireframing phase in Figma. I used my research to add features the users wanted and used the business requirements and the user stories needed. The wireframes turned out to be amazing. They were easy to understand and link together with only minor adjustments to be made once we moved on to the usability testing.














Design Systems
The Bussin app's design system had various twists with few logos, typography, and color palette variations. I wanted the app to have a distinct style that would be the primary branding or the foundation for the app to grow. Each color palette had to get tested through the color blind checker. The typography needed to be very visible with the sizing and spacing.
Color Blind Checker
Logos
Color Palette
Typography
Usability Testing
Who did we test?
6 participants between 18-45
One commuter
Two Travelers
Two casual bus riders
One with interests regrading the app
What did we test?
What steps the users took?
What the users found easy to use?
What the users had difficulty getting to?
Listening to what they wanted to do and what they were doing
Colors
Breaking points
Iterations
After the usability testing, I had a lot of work cut out. There were a few changes needed for the app. Before the testing phase, I changed a few wireframe panels and went with alternative ideas that I had implemented. Revamped the map and list view pages to one page with a map on top and the list of buses at the bottom for easier accessibility. The bus information page was completely taken out and replaced with a button on the destination page that will lead to future times so the user won't need to exit out of the map to check on the buses' other arrival times.
Prototype
Here is the most latest prototype of the Bussin app in all it’s glory.
Try out the app!

Deliver Process
Lastly we come to the conclusion of a beginning for the Bussin app.
Conclude
-
Getting a Development team
Coding the primary structure of the app
Networking the app to meet everyone's standards
Gathering bus and bus stop data from cities
Expanding the brand
-
Bussin was a perfect project for me to get my hands on, the whole process was a wonderful experience getting to work on these different kinds of research methods and working with people to uncover the data. In conclusion, the results for the app were astonishing from what it looked like from the beginning. I hope this app can help daily commuters to tourists to causal bus riders get the best experience they can with the best real-time updating bus times. This project taught me a lot about using designing experiences like human-centered design. I used many skills throughout my learning experience with various research methods to gather all of the data needed to design this app. My experience helped me get the final product to look very professional and sleek to where if I did not know, I wouldn't have been able to get remotely close to doing it. The process has been a fun and exciting experience for me. I'm very excited to be doing projects like this in the future and experimenting with other styles and scopes.
-
One challenge I overcame while doing this project was mainly the research portion. I had many difficulties getting people to answer the survey to begin the research on the project. It was a very stressful process, but I was able to gain some networking from my past clients that helped me get the number of participants needed to move further with the research. It can be challenging to analyze without having a proper audience or a reliable network. I hope to branch out my network and networking skills to overcome this challenge for my other projects.






